Add Product
In this project, we store all the product related information in the products collection.
Add product info
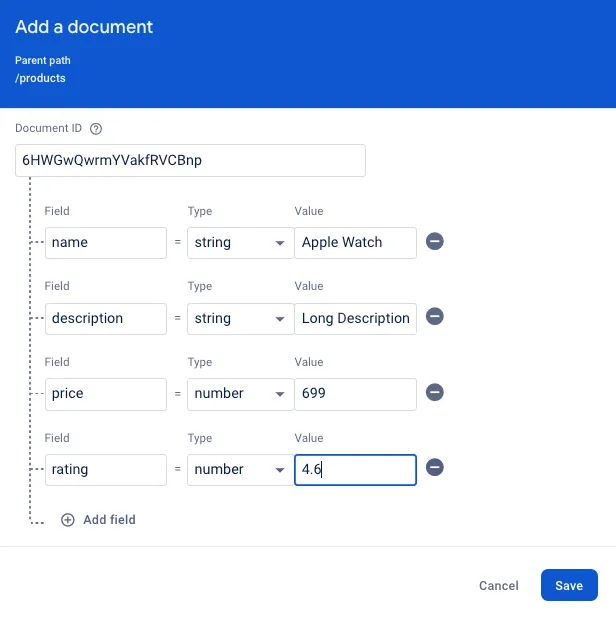
Go to Firestore - create a “products” collection if you don’t already have one. In the products collection, create a new document for each product. Document ID can be auto generated by Firestore using “auto ID” option.

Add product images
Copy the “document ID” of the product document you just created on Firestore Go to Firebase Storage -> products -> create a folder with the same name as the document ID. Add all the product images to this folder.
When we display product details, we will display the images from this Firebase Storage folder. So, it is important to keep the folder name same as the product document ID.
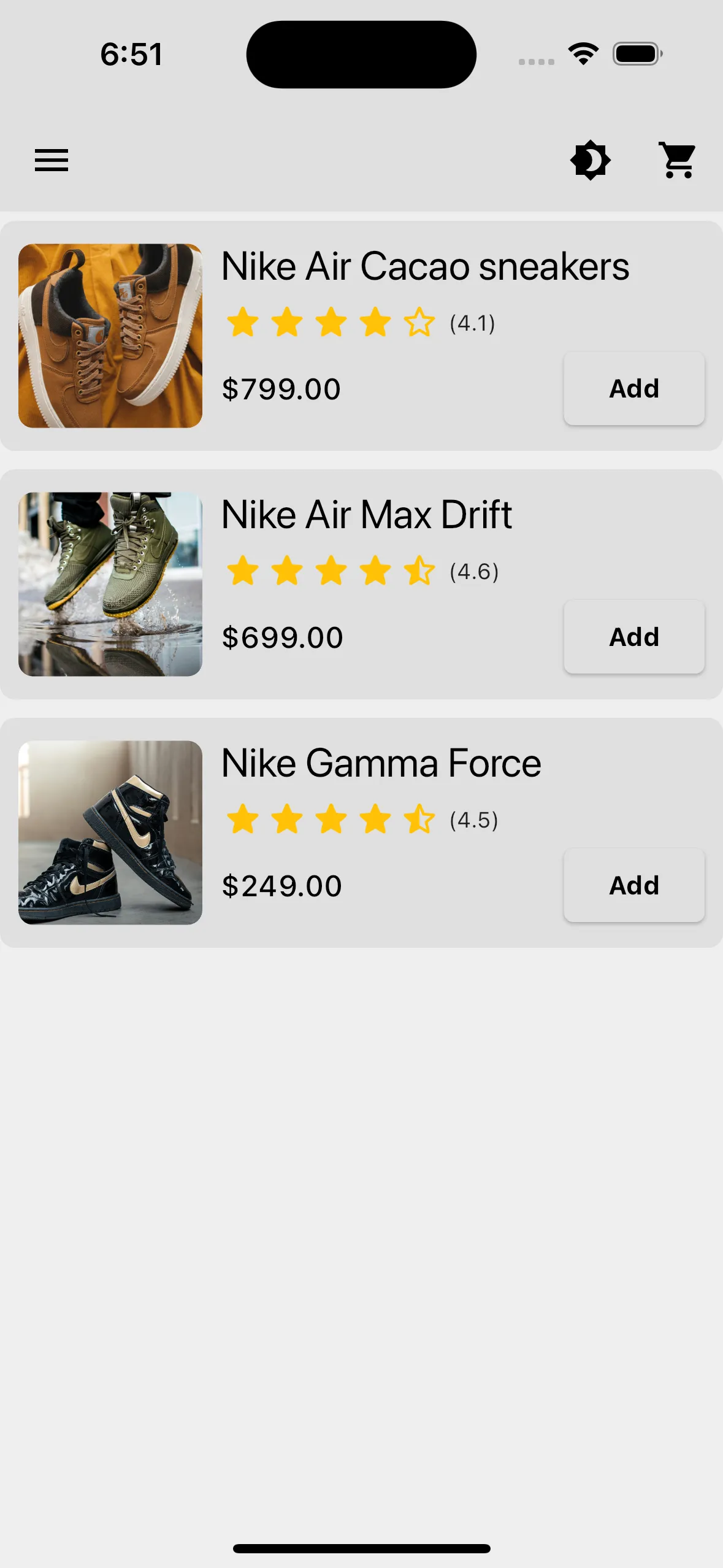
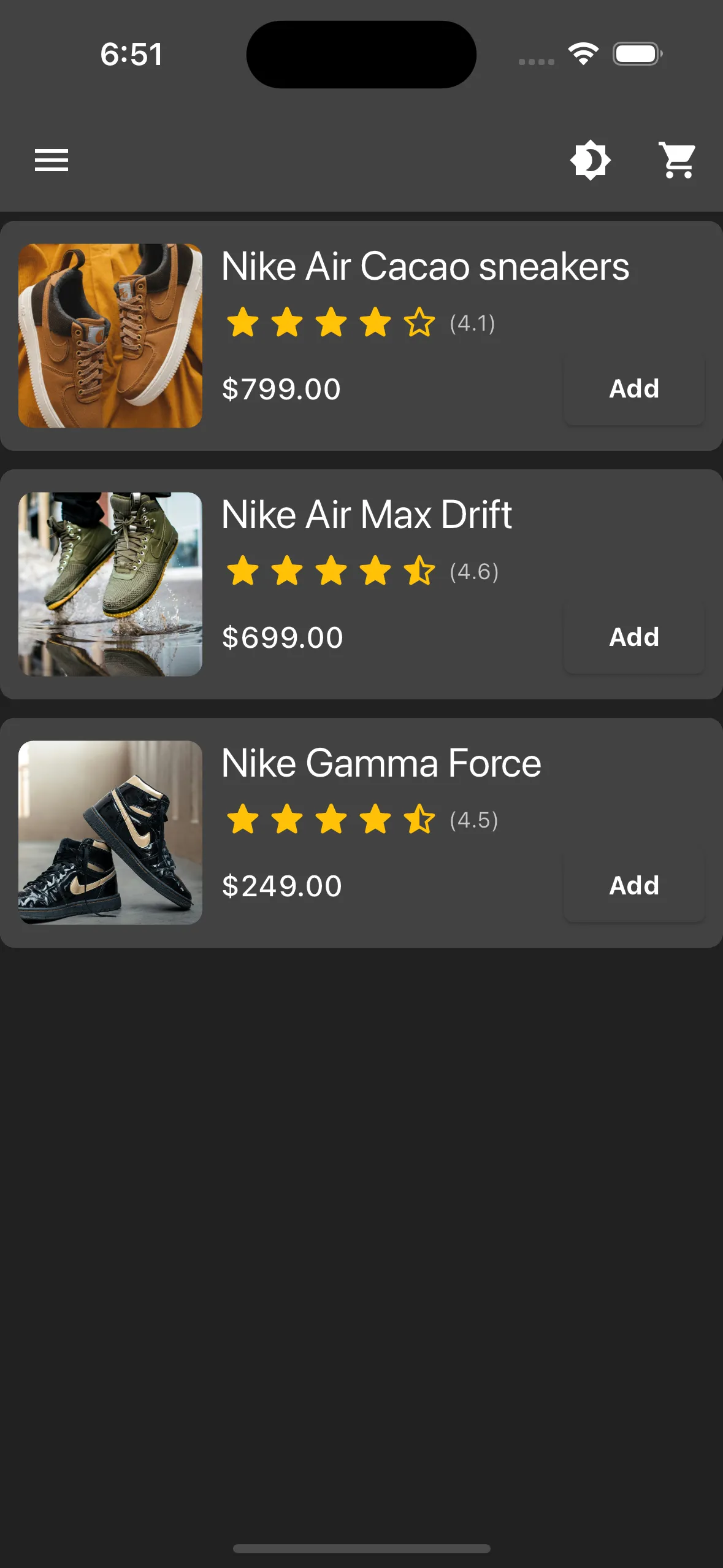
That’s it! You have successfully added a product to the store. It will start to display on the home page once you restart the app.


Product Model
Model for the product is defined in models/product.dart.
class Product { final String id; final String name; final String description; final double price; final double rating; final List<String> images; }You can add/remove the fields required as per your application requirements.
